
An Anonymous Cloud Storage Mobile App
-
category
DESIGN / ENGINEERING
-
Client
OPACITY
-
year
2022
An anonymous and encrypted file storage service, built on the blockchain
Problem Statement
With data leaks, hacks, and ransomware attacks on the rise, we set out to build a secure storage solution that ensures no hacks and data leakages!
Personal cloud storage is an essential part of an internet user’s life, with important files, pictures, videos, and other files backed up to the cloud. The problem with mainstream cloud storage solutions is they are severely lacking in providing a robust, secure, and private platform that can’t be hacked. Partnering up with the Opacity team, we went on a journey to create a cloud storage solution that gives the user control of their data and privacy.
Results
Opacity – a secure storage solution that relies on client-side encryption to ensure that the user, and only the user, have access to their files. Opacity has zero knowledge regarding users’ account activity and usage.
Objective
Build Opacity’s iOS and Android apps with a security-first approach and ease-of-use parallel to solutions like Google Drive and Dropbox.
Challenges
That we needed to overcome
Our Team
We’re a global team, but that doesn’t stop us
from working hard and playing even harder.

Kamran P
CEO & Founder

Emma T
COO & Lead Designer
Emma T
COO & Lead Designer

Saqib Z
Marketing Manager


Saqib Z
Marketing Manager
-
Mei Nguyen
Product Manager -
Frank A
React Developer
-
Sharjeel I
React Developer -
John R
React Developer
-
John R
React Developer -
Vishal P
QA
The Services We Provided
Our Approach
Construct a design system with clear branding color and details all of the
components which are shown many different kind of cases
Group 1
We focused on mainstream cloud storage solutions to better understand the convenience they bring and what security flaws they have.
Group 2
Surveyed the privacy and security-centered cloud storage solutions to understand what features sets are being offered and how true are the solutions to their claims.
Refine & Output
We’re a global team, but that doesn’t stop us
from working hard and playing even harder.
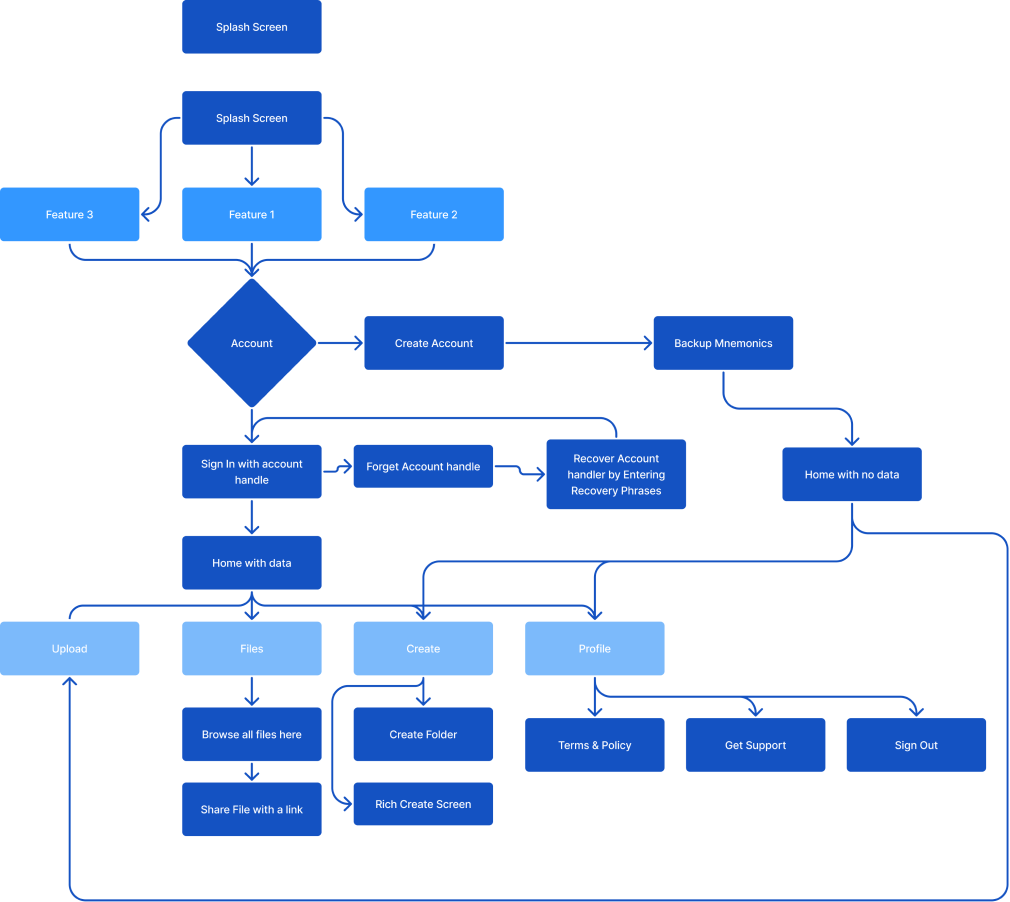
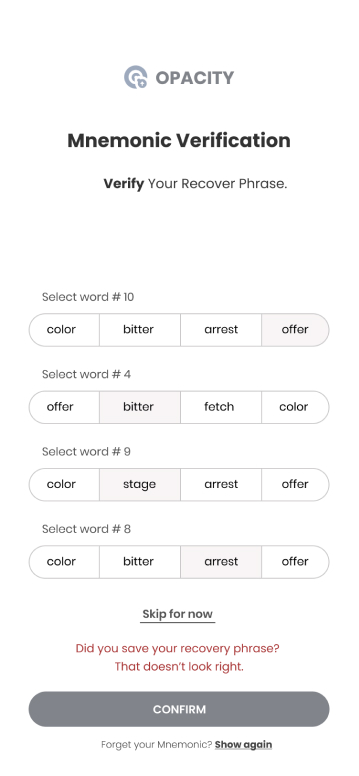
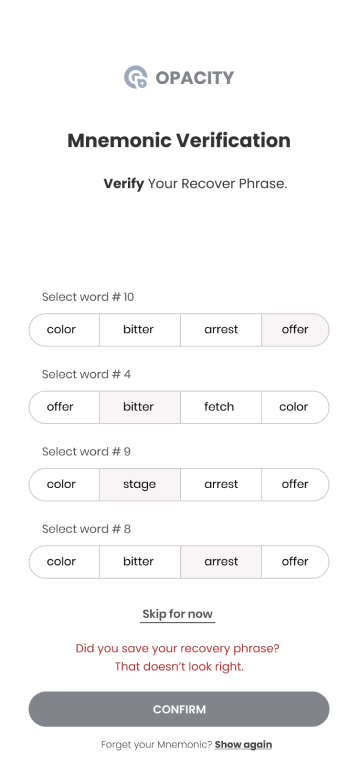
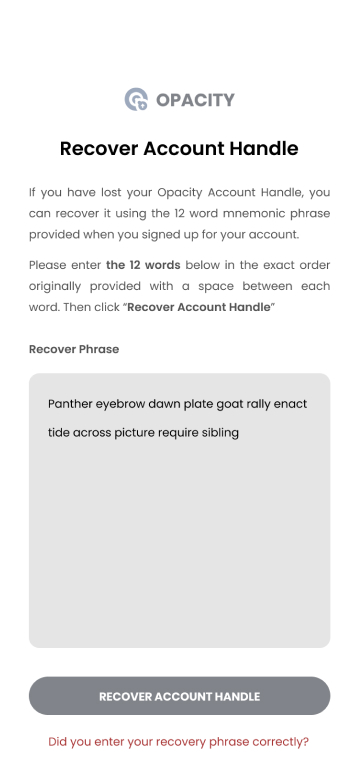
We have outlined a simple user flow so that the design and developer can understand the single-user flow of this application. Especially in the feature of controlling privacy and user data.
From here, we determine what are the main features, what should be included in each version

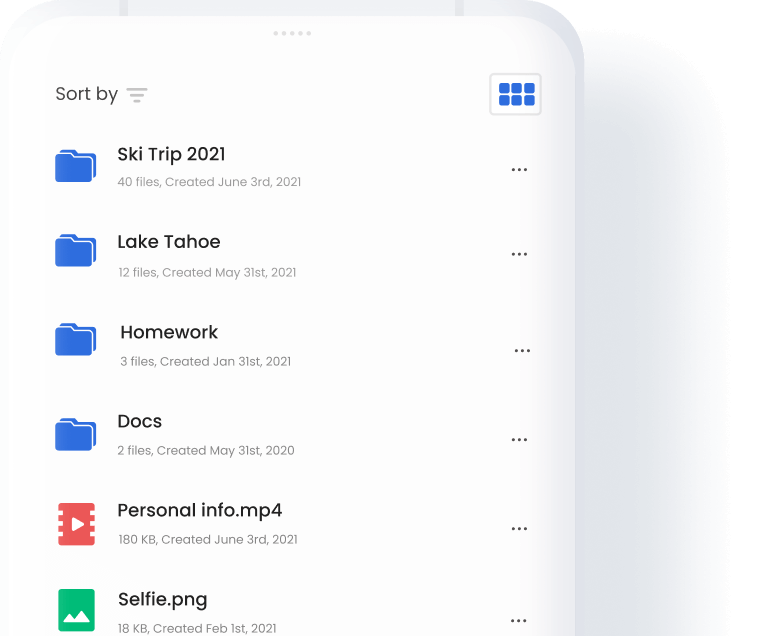
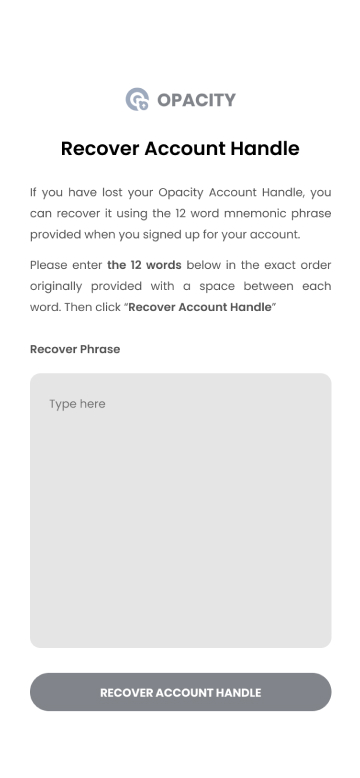
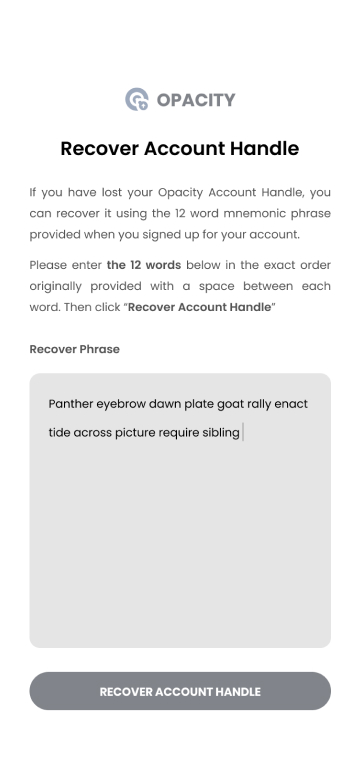
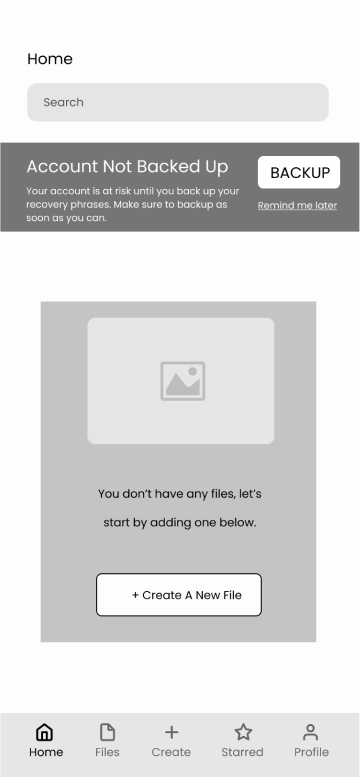
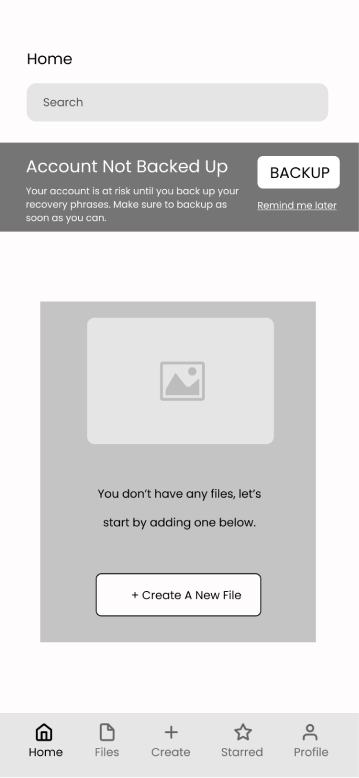
Wireframes
We built a simple sketch wireframe of the initial concept. How to arrange functions in a way that is easy
to understand and logical with the user story.














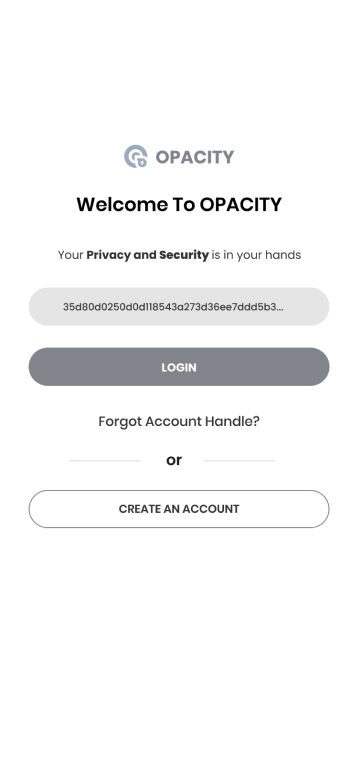
OPACITY Logo & Branding
-
#2E6DDE
Primary/Blue
-
#2E6DDE
Secondary
-
#2E6DDE
Secondary
-
#2E6DDE
Secondary
-
#2E6DDE
Text
OPACITY Typography
Poppins
Aa
-
Heading 1
LEAD
Lead - Silver mist suffused the deck
-
Heading 2
BODY - 18PT
Apparently we had reached a great height in the atmosphere, for the sky was a dead black, and the stars had ceased to twinkle.
-
Heading 3
BODY - 15PT
Apparently we had reached a great height in the atmosphere, for the sky was a dead black, and the stars had ceased to twinkle.
-
Heading 4
BODY - 12PT
“The sky was cloudless and of a deep dark
blue." -
Heading 5
Capitalized
Brainstorm alternative ideas
-
Heading 6
SMALL
Value your time
-
TINY
Nothing is Impossible
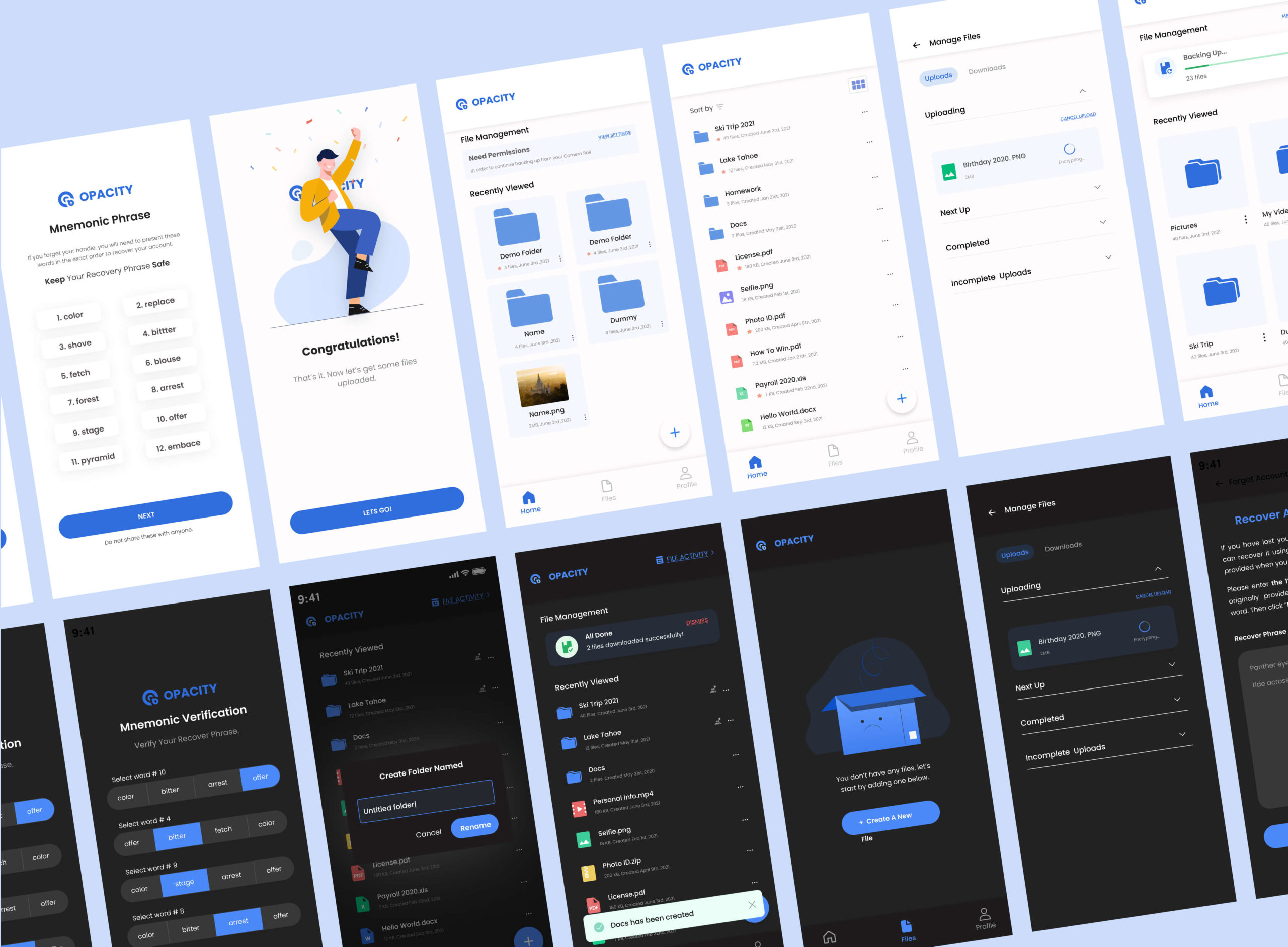
Dark Mode
Light Mode

Technologies Used
-

Figma
Product & Branding &
Prototypes -

REACT.JS
Web Framework
-

Twilio
SMS Alerts & Phone
Verification -

HEROKU
Hosting & Infrastructure
-

Amazon AWS
Hosting & Infrastructure



