
An audio-based medical learning platform
-
category
DESIGN / ENGINEERING
-
Client
MSC
-
year
2022
We build MedSchoolCoach a fully customized web and mobile audio platform to train and work with aspiring medical professionals.
Objective
MCAT students use a variety of resources (most commonly books and videos) to cover the science material that they need to know for the exam. However, not everyone can afford the luxury of sitting all day in a library staring at a screen or a book to study.
MedSchoolCoach (MSC) wanted to create a solution for busy students who can consume the study material on the go through audio lessons; anywhere, anytime, and at their own pace.
We helped MedSchoolCoach (MSC) create an end-to-
end solution for students preparing for MCAT on the Go.
Results
We creative an immersive and fun way to learn boring and technical concepts,
by creating a first ever medical educational audio podcasrt and learning platform.

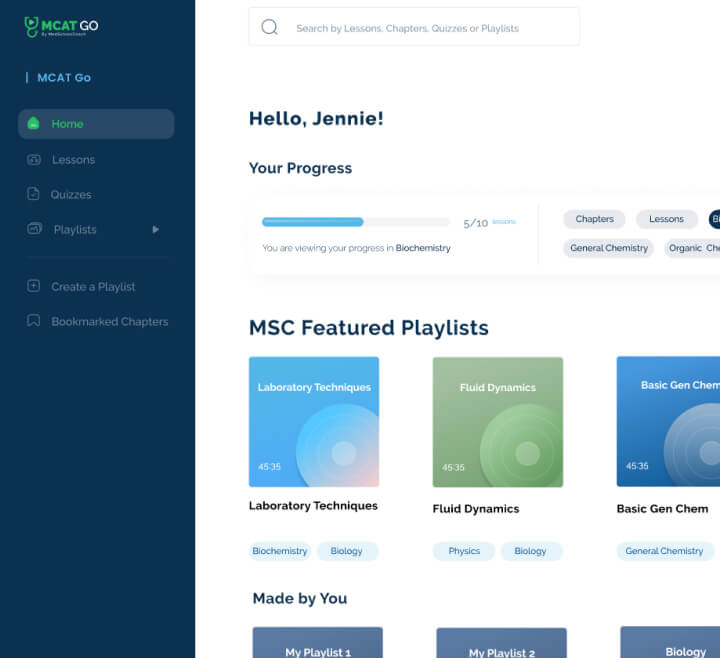
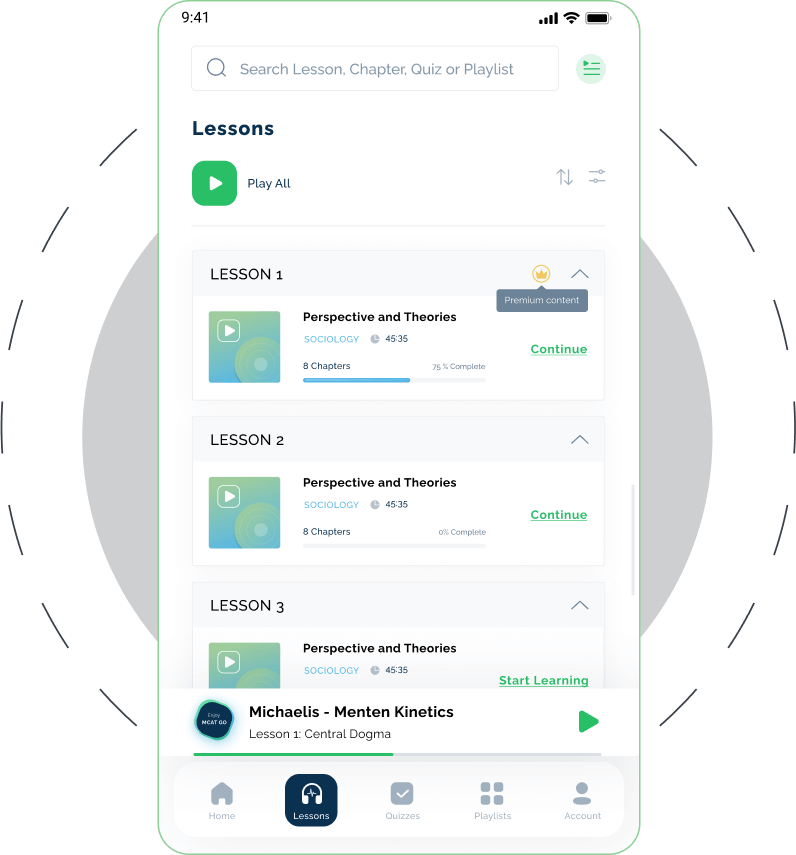
MCAT Go
First of it’s kind audio platform for medical students
“The hands on and in-depth help that Kamran and his team provide seperates them from the rest of the other agencies..things sort of just get done..We’ve been impressed with their long-term partnership view and happy we have a trusted partner in the development process.“
– Sahil Mehta, Founder of MedSchoolCoach
Challenges
That we needed to overcome



Our Team
We’re a global team, but that doesn’t stop us
from working hard and playing even harder.

Kamran P
CEO & Founder
Emma T
COO & Lead Designer


Emma T
COO & Lead Designer
Saqib Z
Marketing Manager


Saqib Z
Marketing Manager
-
Mei Nguyen
Product Manager -
Frank A
React Developer
-
Sharjeel I
React Developer -
John R
React Developer
-
John R
React Developer -
Vishal P
QA
The Services We Provided
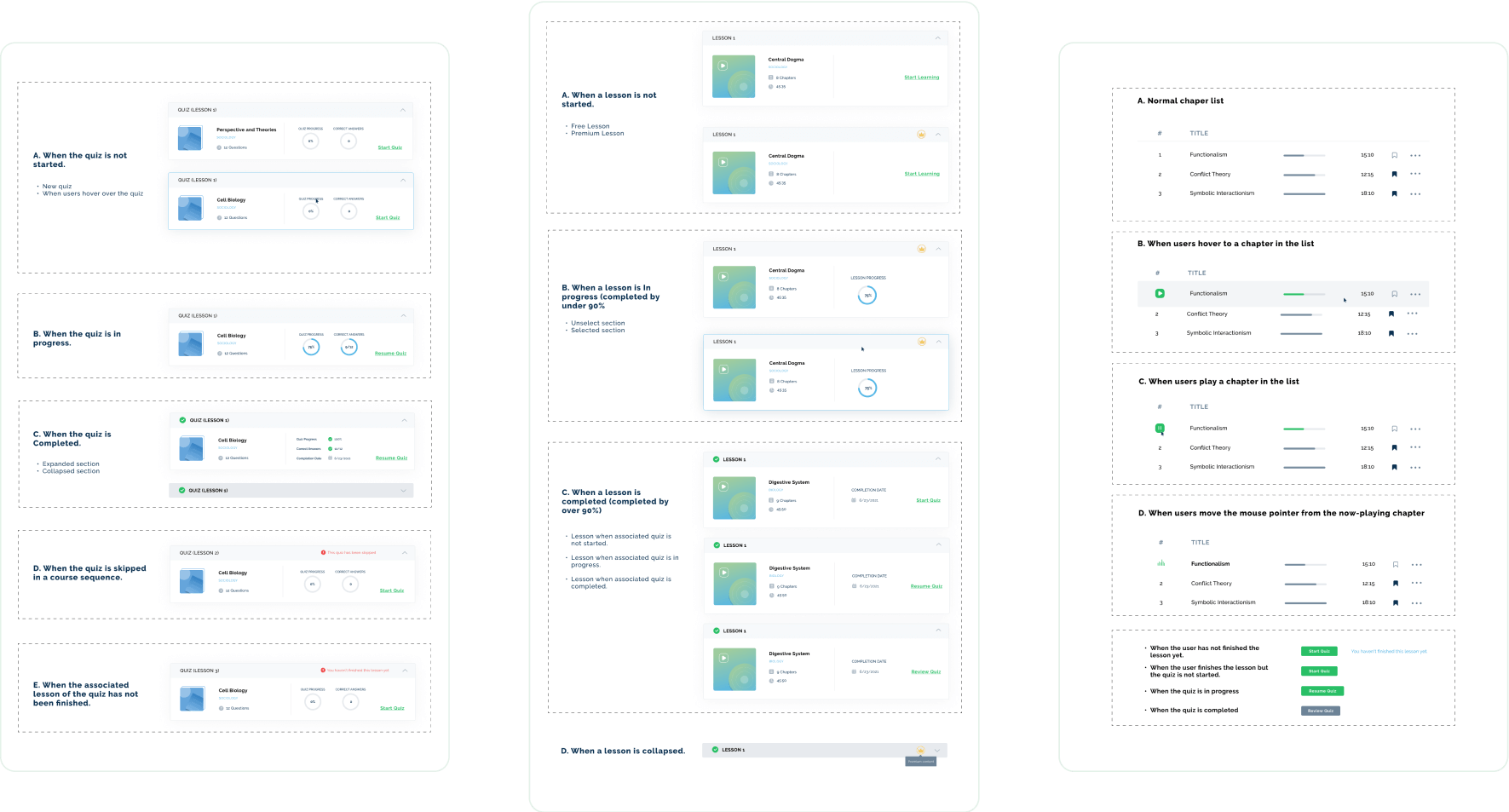
Refine & Output
Construct a design system with clear branding guiline and details all of
the components which are shown many different kind of cases
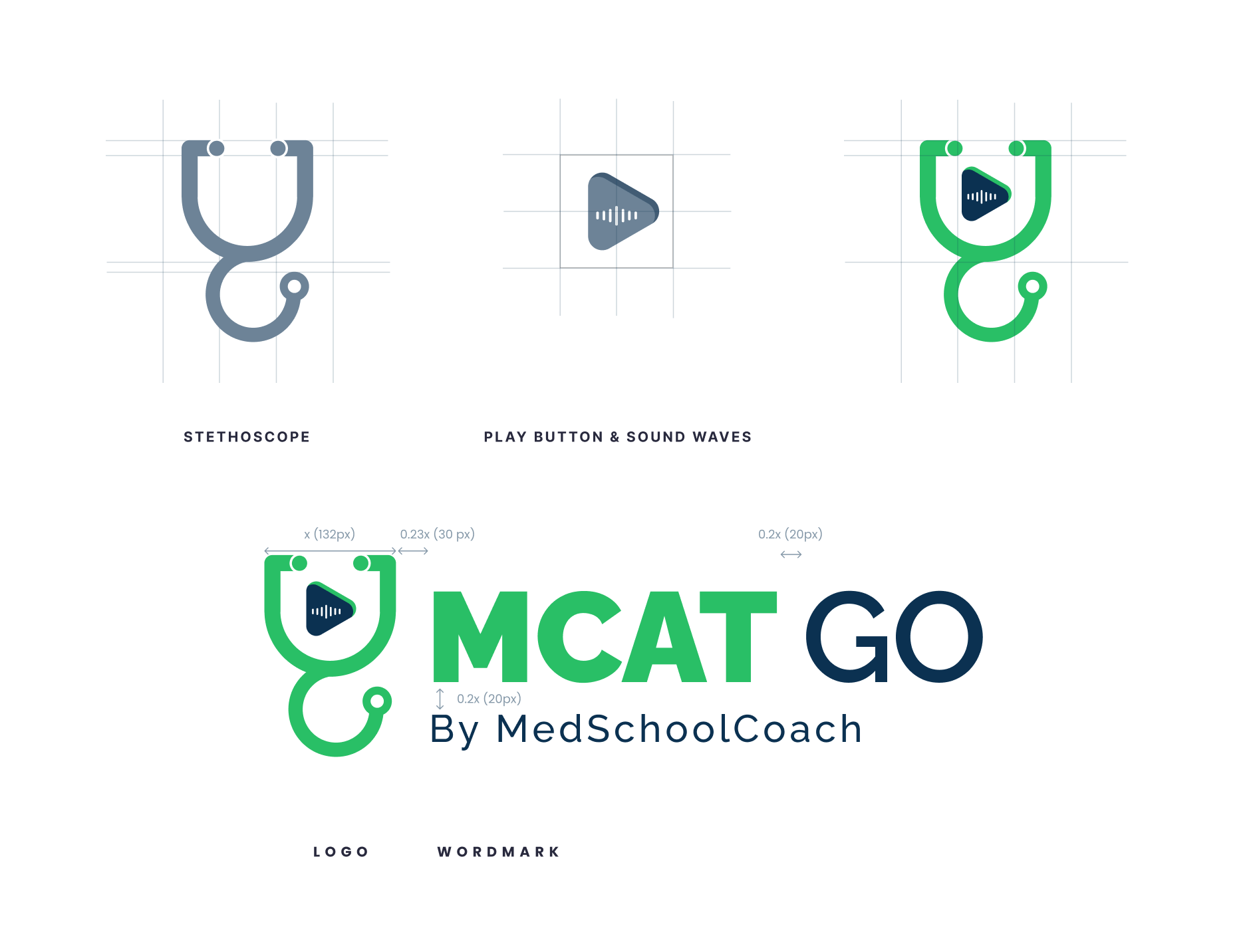
Logo Composition

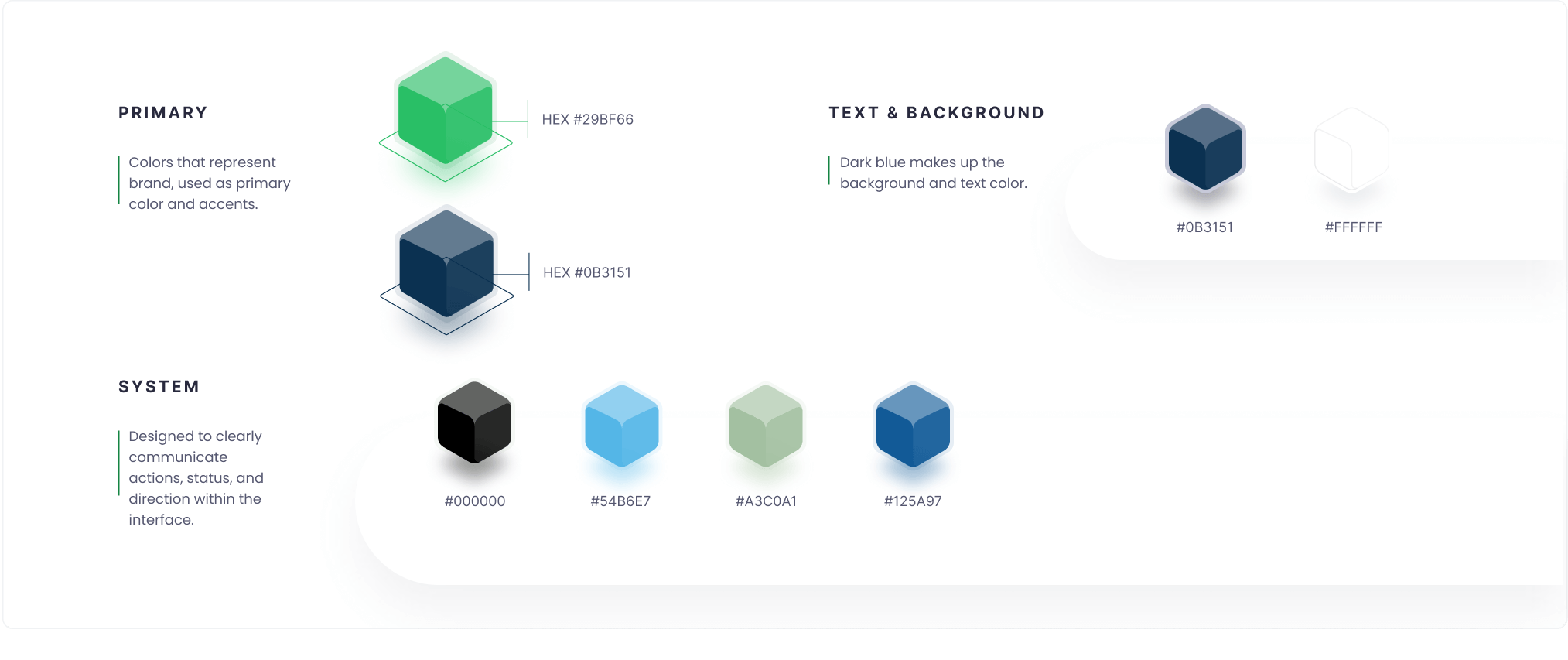
Color Scheme
We used the idea from the original color on the dollar bill. Green represents growth. Dark Blue represents stability and reliability. The colors are dynamic but still harmonious and easy to see when many indicators appear at the same time.

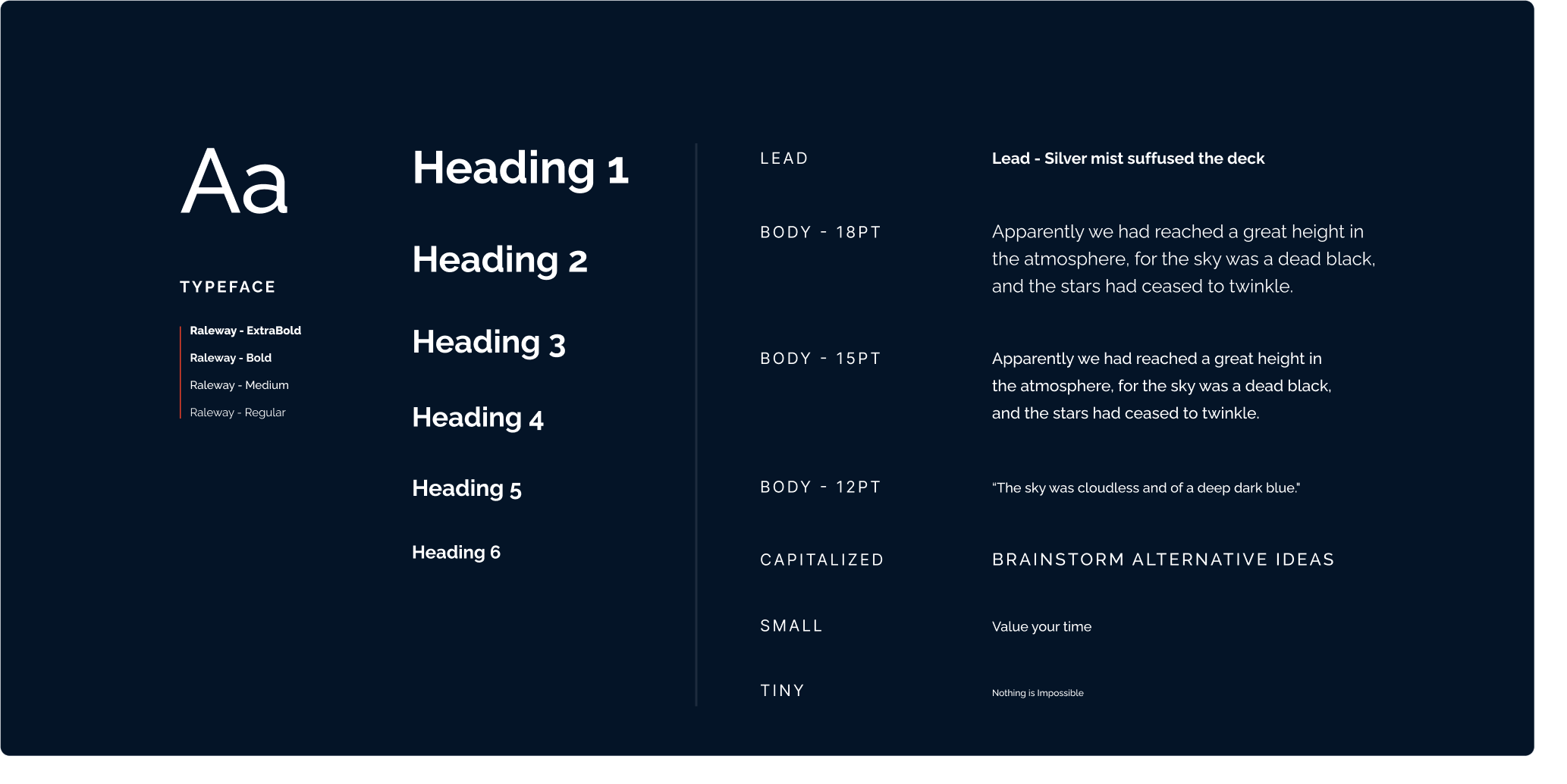
Typography

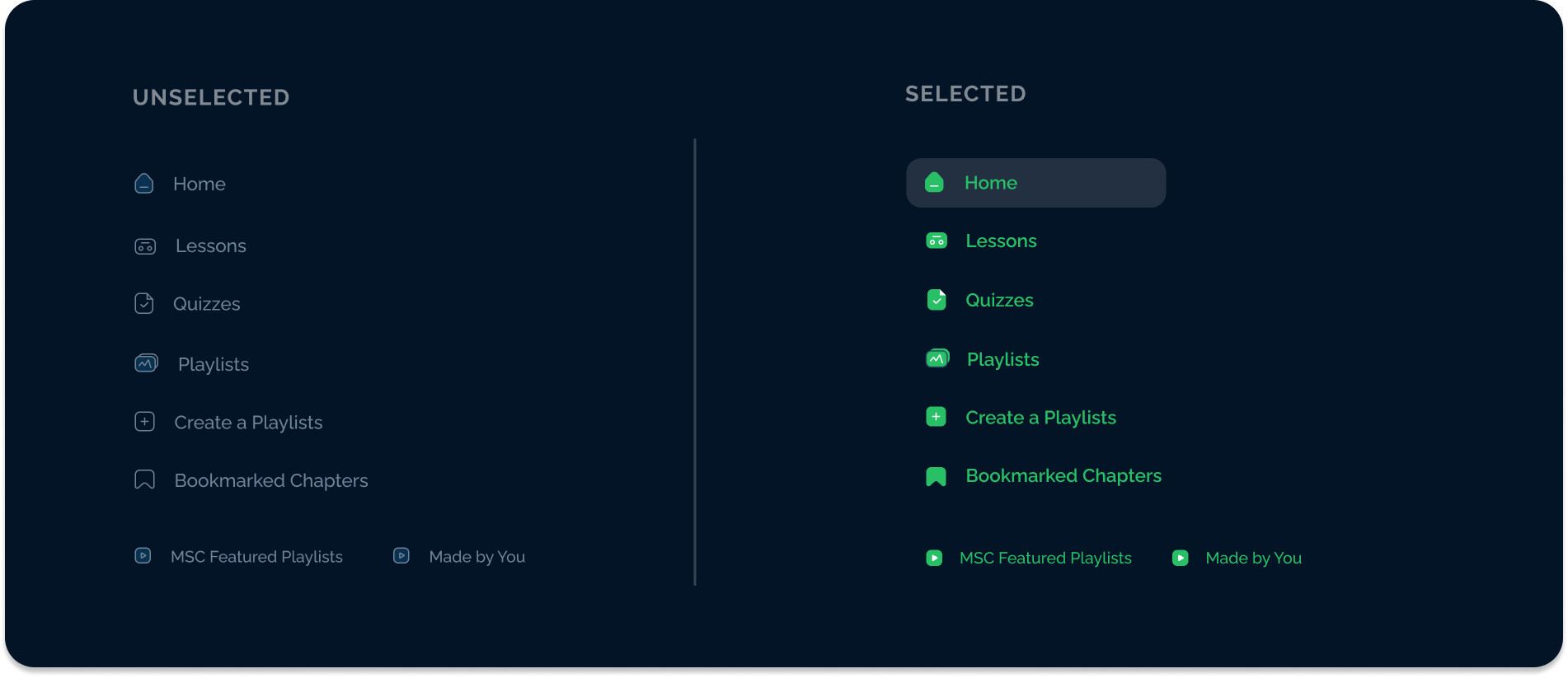
Icons


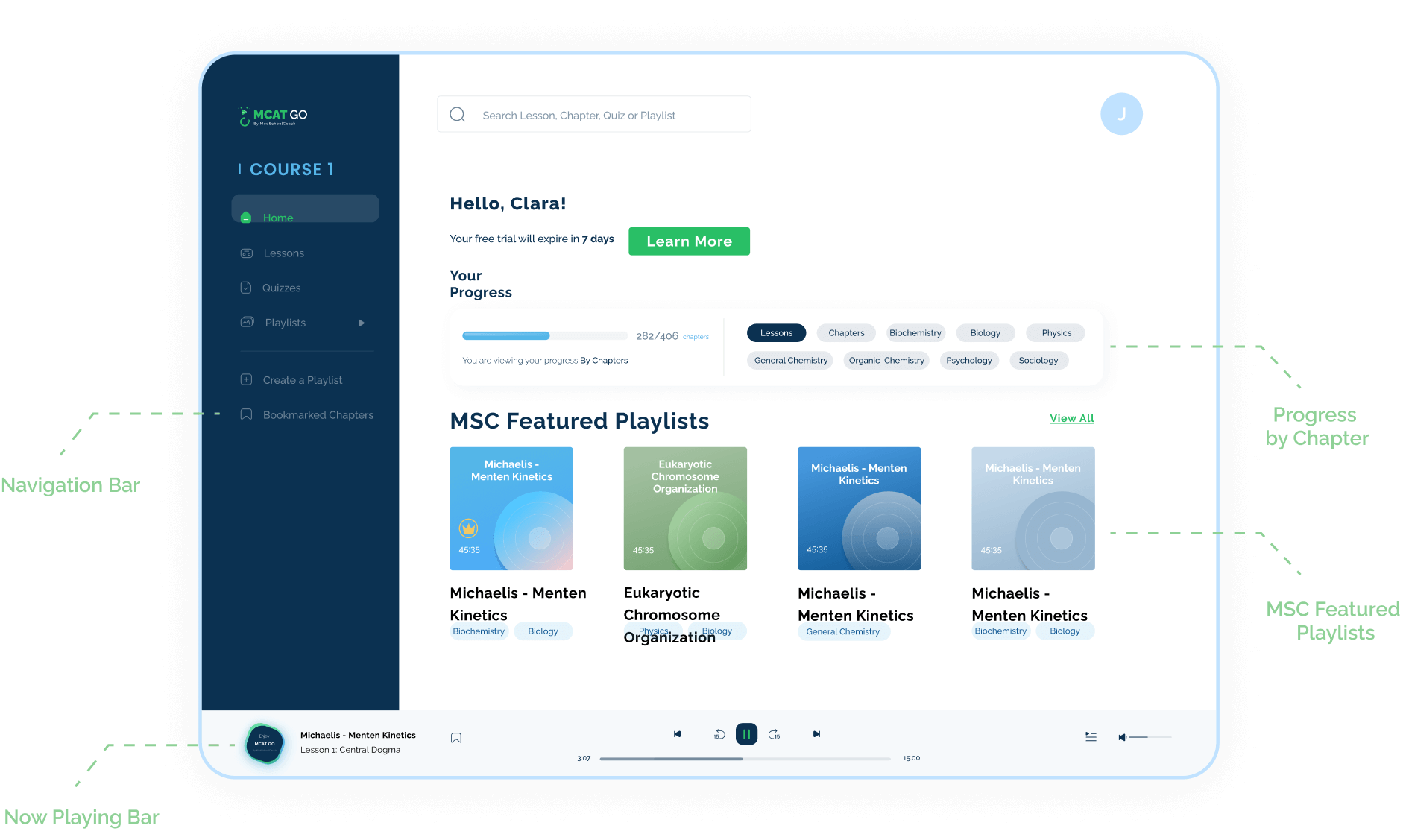
WEB APP
Construct a design system with clear branding guiline and details all of the components which are shown many different kind of cases

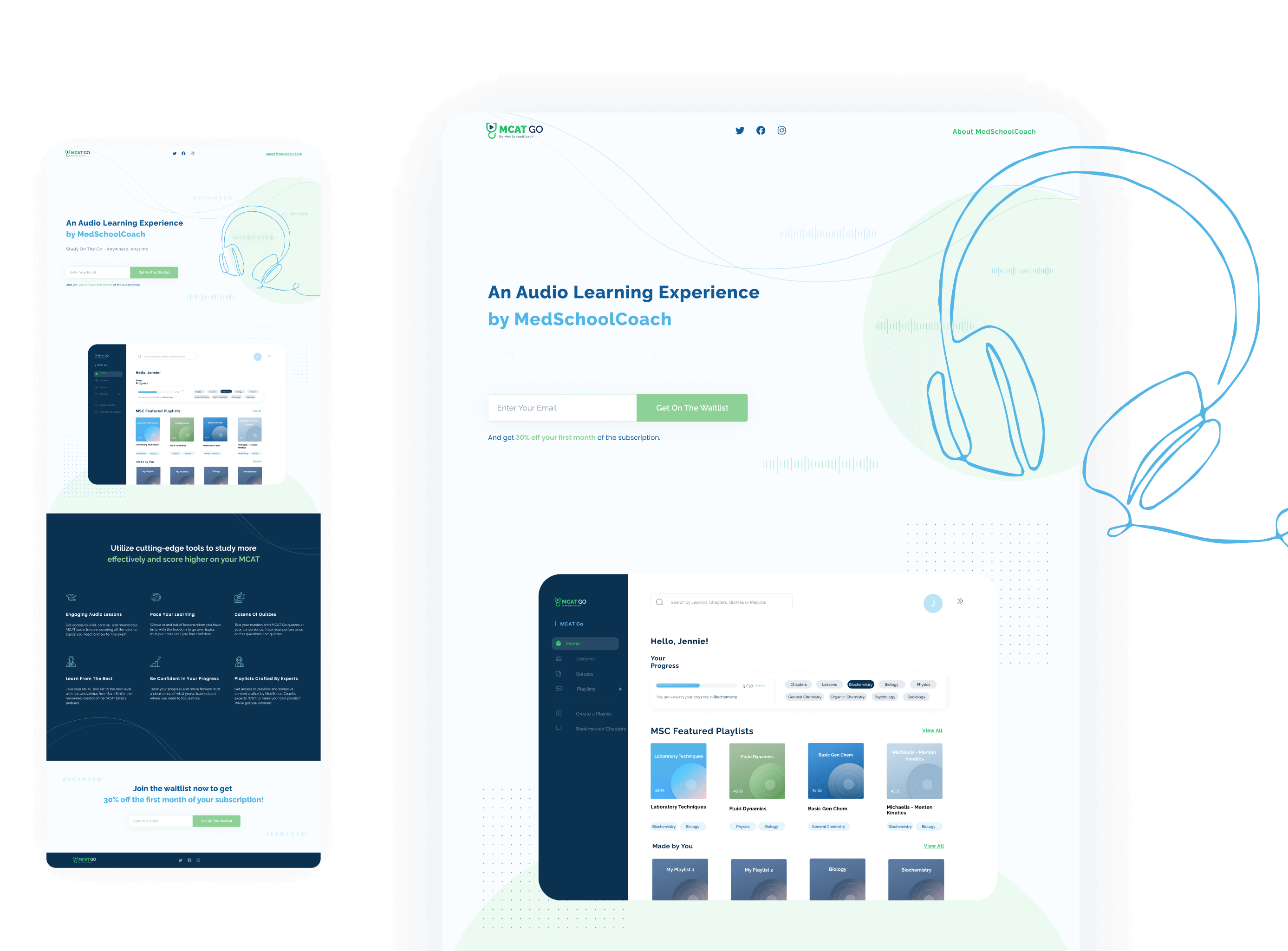
Landing Page

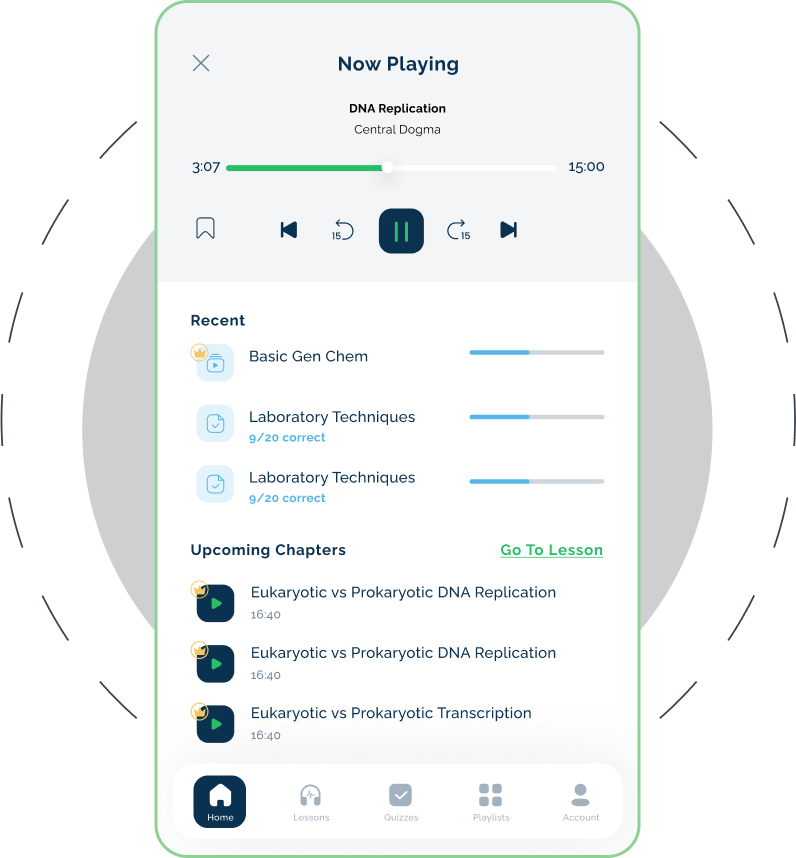
Mobile App


Technologies Used
-

Figma
Product & Branding &
Prototypes -

Vue.js
Website Development
-

Nuxt.js
Marketplace & Listings
-

Hubspot
Marketing & Emails
-

Amazon AWS
Serverless Functions &
Infrastructure

